For the first blog post of the year, allow me to ruin a poster. And even more ironically, I’m about to ruin an
award-winning poster.
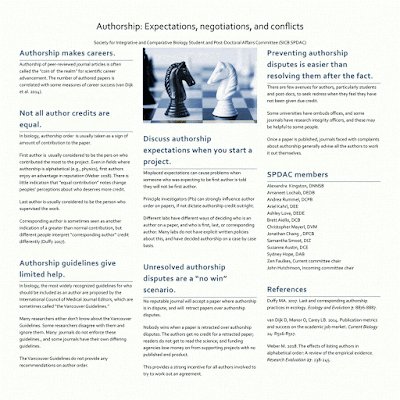
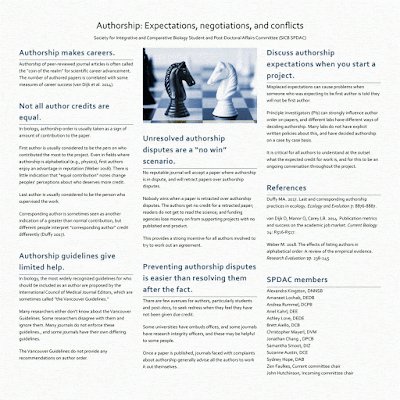
This week’s contribution came from Sally Min. It was presented at McMaster Innovation Showcase, where it won the People’s Choice poster award. Click to enlarge!
When I first opened the file, I thought, “This is strong.” We have that intense
White Stripes colour scheme. The diagonals add a lot of visual interest and make the poster look different than the usual rectangular format. There is not a lot to read, because the poster uses icons and flow charts effectively.
But those diagonals, which bring so much of the cool look to the poster, also mess with the poster.
They look like arrow heads. We expect to follow arrows.
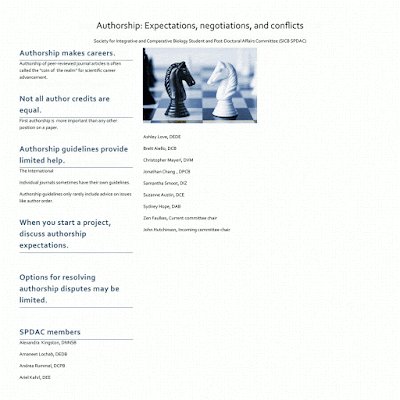
At a glance, this is how I expect the order of stuff on the poster to flow.
But the numbers make is clear that
this is the order the authors intended.
We don’t expect to go “left and up” from section 5 to 6, because there is stuff to the left we’ve already read (section 2).
Because those numbers are so helpful, it might be worth making them bigger or more prominent somehow. Maybe numbers inside bullets would make them more visible. Here’s a very quick and dirty version:
While I know intellectually what the problem is, I don’t know how to fix it in a way that doesn’t make the poster look worse.
My first thought was, “The top row is confusing. It looks like there is an arrow pointing right to left, from black section 2 to the red section 1. I’ll keep the diagonals, but reverse it so the implied arrow is consistent with the reading order.”
I tried that, but you have the same problem with the diagonals looking like arrows on the right side of the section 4, which pointed across to section 6, when the authors want you to go
down to black section 5.
I tried to create a visual cue, another arrowhead made of diagonals, to show the authors preferred direction, and that’s a hot mess. The shape created by black section 5 is just a weird polygon that makes no sense.
Maybe the solution is to flip the content. Put the material in black section 5 where red section 6 currently is, and vice versa.
I think this style of design could work, but the back and forth reading flow would need to be built in at the beginning. Something like:
You end up with “half boxes,” which in this sketch I’ve used for fine print.
The thing is that after all this struggling, I’m actually not sure it matters much. This is still a sharp looking poster, and that the authors were smart enough to add the explicit guideposts by numbering each section. That means that I am only momentarily confused looking at the poster.
Presentation pic! The poster in real life...