Today in, “Things I should not have to say.”
A poster session is a place for exchange of scientific and technical information between professional adults. It is not a place for you to hit on people for a hook up or booty call.
Beth Ann McLaughlin
asked:
Women of STEM,
Quick question
At any given science poster presentation, what percent of the time do you have a man at your poster who just won't go away and makes you uncomfortable?
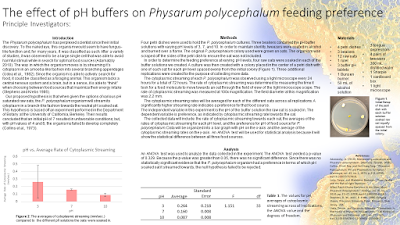
Results? 16% of women said
every conference, 14% said 50-99% of them, 19% said 25-49% of them, and 51% of respondents said less than 25% of them.
Now, sure I could niggle about the poll is structured might inflate perceptions of how common this is (there’s an option for 100%, but not 0%, so the most common situation could be women not getting bothered), but even if every one of that 51% was really never, that still means that half of women poster presenters had a bad experience. And that’s unacceptable.
And reading the replies to that poll is not fun. (Some tweets lightly edited.)
Bryony Hockin
describes:
(A) PhD student who comes to my poster at every single local conference for 30+ minutes, putting off everyone else and freaking me out. Some of his highlights include, “I like your dress.” I now get male friends to look out for him and warn me.
Kimberly Harrison
says:
My fav was the time the fella didn’t ask any questions about my work, but did let me know he saw me swimming at the hotel pool earlier.
kss
wrote:
I have been hit on at my poster, asked on countless dates, and even followed after a session when I went to a bar to meet up with friend.
Sarah MacNamee
wrote:
(A) guy spent 10+ min at poster, complimented work, asked if he could call me. My reply: “Uhh, email is the preferred method of contact.” Looked down and was alarmed to see my number going into his phone - he lifted it from my poster tube’s “If found call” info.
Meaghan Creed
wrote:
First SfN had a significantly older guy spend half an hour at my poster, no background in my field (i.e., asked what the words in the title meant, and what the differences between flies and rodents are). Kept touching my back/shoulder and would not move on until he took a photo with me. Still... bleh.
Sarah Sheffield
wrote:
Yeesh. Happened to me once, long time ago. Called me sweetheart, while trying to show me he knew more about stats than me. Leered for an excessive amount of time. Blegh.
The thread exposes other problems besides people trying to get a date, too. Tara Levin
wrote:
More common poster-related sexism for me: I go to someone's poster and ask a question, but am 1) ignored or 2) the presenter directs the answer to my question to the man standing next to me
Angela Tringali was not alone in
this sentiment:
I gave a poster presentation once as a new grad student 10 years ago and haven’t done one since. Never again.
Florentina Tofoleanu
wrote:
It happened enough times that I chose what conferences to go to depending on whether I got a talk, presenting a poster was not an option.
This makes me sad and angry. I love poster sessions. As I’ve written before, I think they are the true beating heart of a scientific conference. It’s frustrating that something that has been so rewarding for me personally is an experience that has driven others away.
Finally:
Men in Science,
Over 1100 women in STEM reported that they have been made to feel uncomfortable by a man who won't leave their poster 25%-100% of the time they present.
16% of women say this happens to them at every conference.
What are you going to do about it?
Conference organizers: Make sure you have a
code of conduct. I’ve seen the adoption and refinement process of this first hand in the
Society for Integrative and Comparative Biology. I know it’s a lot for a small conference to do, but templates exist out there.
I am seriously wondering if conference organizers should have poster session bouncers.
I think I have only seen visible security at the biggest meetings I have been at. Maybe conference organizers need to put more thought into asking what venue security there is, and advertising that fact more widely to conference attendees.
Faculty supervisors: You are responsible for the well bring and professional experience of your students. Don’t send new students to a poster session
without a plan. Make sure the poster presenter has a contact number of people
they can text if they want someone to come support them. There might be posters you want to see or people you want to talk to or grants you want to write back in your room, but make sure that you are in the poster hall when your student is and check in on them occasionally.
Check in with your students and walk by their poster regularly if you are not co-presenting it with your students. Ask your students if they want you to take over presenting the poster. Beth Ann McLaughlin recommends having a code for trouble, like asking the poster presenter if they need a
red Sharpie. If they say yes, they want help.
If you are not able to go to the conference, at least
talk to your students who are going. Make sure they are aware before they head to the conference. You, as supervisor, might know someone else going to the conference who can act as a “conference buddy.”
Be willing to call this crappy behaviour out for what it is, as
McLaughlin does:
Physically get between the woman and the man, get his name off his badge and say, “Hey . I see you’re at UW. You’ve been here awhile. What do you need?” Smile. If he says they are “just chatting,” I’ll next level it. “Let’s not creep on my student. She’s working.”
Fellow post session attendees: Two things. First, look out for other presenters. Suzy Styles
wrote:
If you see a presenter looking blocked or trapped, join the conversation to give them an ‘out.’
Second.
Don’t be that guy.
Nobody likes that guy.
Additional, 24 August 2018: Perhaps because I chose the “singles bar” metaphor in the title, several people on Twitter suggested that having alcohol during poster sessions contributed to harassment. I’m not a drinker myself, and have commented to some of the societies I belong to about boasting about alcohol consumption, but I think it makes about as much sense to blame alcohol for harassment as as it does to
blame Ambien for racism.
I suspect conferences are problematic partially because people are outside their normal social spheres. They can convince themselves that, “What happens at the conference, stays at the conference.” They are away from people who might normally see their bad behaviour, and think they can act without repercussions.
McLaughlin’s poll was directed at women who had bad experiences with men, which are undoubtedly the most common problem. But it’s important to talk about these issues with
everyone. Men and women. Presenters and attendees. This shouldn’t be a situation where men and women get different advice (i.e., women are told how to protect themselves and men are told to keep their hands to themselves). Discomfort isn’t just caused by someone doing something sexual or creepy. It can be someone who just won’t shut up or go away. Presenters who are men can be made uncomfortable by people who are trying to intimidate or bully them.
Every poster presenter should feel someone has their back if they need it.
Similarly, supervisors should talk to all their students about being a good audience member at poster and how to avoid making someone feel uncomfortable. For example, at international conferences, people from different cultures may well have different expectations and habits about professional interactions and personal space. Some cultures are more comfortable with a handshake or “air kiss” than others.