I’m increasingly convinced a major secret to making a good poster is editing – whether you edit yourself or are lucky enough to have someone else do it. Ian Dunt worked as an editor for years, hated it, but learned a lot. And he shared what he learned in this post.
Excerpt from his fifth point:
Your readers are busy. Your job is to make the process of accumulating knowledge about the world easy. They should not struggle to understand you. You are not a poet, writing for people to appreciate your words through introspection in the moonlight. You are a hack, writing for busy people on a bus who are late for work. Your job is to deliver this information into their brain effortlessly.
The post was targeted for political writers, but there are gems in there for anyone who wants to communicate.
• • • • •
Root Illustrations look to be a useful source of artwork. People are fairly tricky to draw, so “ready to go” illustrations of them are helpful. And to sweeten the deal, they are vector based images, which means they will scale to any size.
There is a modest charge for their use, but... buried down at the bottom of the page is a note that you can get 50% off if you are a student or teacher.
Hat tip to Echo Rivera.
• • • • •
Observable Plot is a tool for data exploration and visualization. It’s a JavaScript thing, if you’re into JavaScript things.
• • • • •
MyFonts offers always excellent advice in their primers. This time it’s about how to create emphasis in text (PDF file).
Importantly, they have a list of “nevers.”
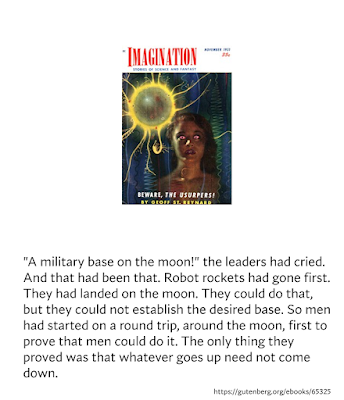
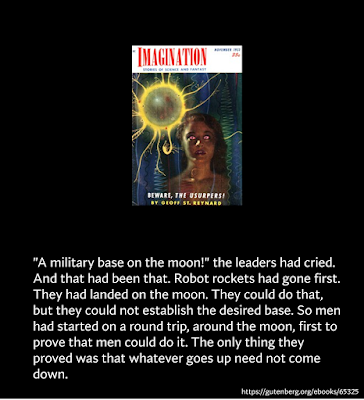
- Never underline.
- Never “highlight.”
- Never use bold and italic.
- Never use all capitals.
And here’s another primer on readability. (Again, PDF.)
• • • • •
Stock photos are sometimes rightfully mocked, but they have their uses. Matic Broz at Photutorial provides a resource comparing stock photo websites.
Compares 22 different commercial sites.
• • • • •
The Canadian 🇨🇦 research agency NSERC has a “Science Exposed” People’s Choice competition that features 20 outstanding scientific images.
Vote vote vote! Voting continues until September 26, 2021.
• • • • •
A tutorial on making graphs in ggplot2.
• • • • •
Typefaces often suggest concept and attributes like “feminine.” This article argues that we should avoid using such gendered descriptions of letters.
• • • • •
A new to me Twitter thread (from last November) by Ian Brennan on how to make cartoon-style illustrations of animals.
• • • • •
That’s all for this month!