Graphic design walkthrough! Not a poster, but still.
A while ago, biologist Julia P.G. Jones asked on Twitter if anyone would be up for a simple little graphic design project. I said I might be able to help.
She needed a logo for a new website about marbled crayfish. This is a subject near to my heart, since I’ve published several papers about this species and curate a website of my own that compiles as much information about the species as I can find. So of course I said, “Let me try.” Here’s the process I went through.
Julia said they were looking for something that combined a marbled crayfish, Madagascar, and a little bit of text in both English and Malagasy.
I went looking for ideas, and googled the capital city of Antananarivo, where marbled crayfish were first found. I spotted this hillside sign with condensed, chunky letters. I thought they would work well for a logo.
I found some great colourful pictures of the city. I thought about pulling colours from the city as colours for the logo, but went for something more direct. I searched for the Madagascar flag for colour inspiration,
White, red, and green was a simple colour scheme, but I was a little concerned that it might be tricky to make it not look like Christmas.
I found a public domain outline of Madagascar and marbled crayfish (the latter at Phylopic), opened up CorelDraw, and got working.
I’m happy with how version 1 of the logo turned out.
The outlines were clearly a crayfish and clearly Madagascar.
I liked the chunky letters on “The Perfect Invader.” The text sort of had to go on the left (west coast), due to the shape of the words and the island. The relatively straight diagonal on the right (east coast) made it harder to fit text on that side and keep the logo relatively compact.
It’s nice when you stumble upon a strong foundation early in the design process. This basic combination of shapes, colours, and text was kept throughout.
I showed Julia several options for text. In the version below, the website title in green is in a font named, appropriately enough, Crayfish.
And here is another text variant.
Julia was very happy with the basic concept, but had a couple of notes.
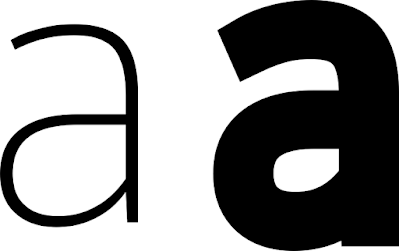
She didn’t want the combination of two different text styles, and particularly not the pairing of serif and sans serif fonts.
More importantly, she thought the crayfish outline didn’t look enough like Marmorkrebs. So I created a new outline by tracing a picture of a marbled crayfish I’d spotted in a news story. This was the original.
To get rid of the black background, I inverted the picture in Corel PhotoPaint. Which turned the marbled crayfish bright blue!
Then I used the trace function in CorelDraw to turn my bizarre blue crayfish into an outline, and plunked it on to the island outline.
I liked the island being red, which I liked even more when Julia told me sometimes Madagascar is called the “Great Red Island.” But Julia asked for alternate colours, so I flipped the red and the green in the version below.
The taglines were too skinny and hard to read, so thickened them up in version below. I made them gray so that they wouldn’t overwhelm the main text.
Julia still wasn’t happy with the crayfish outline. Crayfish are famously decapod crustaceans – ten legs! But in the photo I traced, some legs were positioned under the body or claws so that it looked like it had eight legs (two claws and six walking legs). We didn’t want anyone visiting the site to think we didn’t know how many legs crayfish had.
Julia’s colleagues sent me new pictures of crayfish. Fortunately, it was a plain background, though not quite as stark as the news photo. That plain background made it easier to manipulate the image.
As before, I had to turn the image into an outline. I rotated the image to straighten the crayfish up to a vertical line. I used contrast enhancement to turn the image of the crayfish almost black.
I didn’t want the white highlights – just the outline. I painted out the highlights in PhotoPaint.
Then, as before, I traced my blackened crayfish in CorelDraw so I just had an outline.
I also moved the crayfish so that the edges of the animal didn’t overlap with the island. I removed some of the small outlying islands in the north. I also think I have finally solved the typeface problem: it is now compact but still dark enough to be read. Both the title and the taglines are part of the Square721 font family.
I delivered both versions of the colour scheme: island red and island green. The team opted for the “island green” version below. They wanted the project to be about positives, and felt that the red could have too many bad connotations. Red is too often used to signal crises and emergencies for their liking.
This is the final version now on the website.
If you were to zoom in very closely (which you probably can’t do
effectively on this image), you might find my initials and year down in a corner.
I also did a couple of alternate versions for different purposes. One was just the island and crayfish outlines with no text. Another (below) was a “wide” version that shrunk the island down in proportion to the text. I thought it might be useful for a letterhead or some other purposes.
There are some little “clean up” changes I would like to make, but they can wait for another time.
The lessons here?
Design is always a process of refinement.
It’s good to work with other people to get their feedback.
External links
The Perfect Invader
Picture of sign from here.