I’ve mentioned that I make a lot of my posters in Microsoft Publisher. But this may be about to change.
Publisher 2010 is driving me around the twist.
They’ve done something to the automatic “Align to...” feature that makes it incredibly difficult to get things to align. They added the ability to align objects to other objects, but even when you turn off object alignment (shown), getting corners to snap to the grid is astonishingly fiddly. It just doesn’t work right.
I am not alone in making this observation.
For my latest poster, I just gave up.
I went back Publisher 2003 for the initial layout. I did almost everything there, until I was ready to make some PDFs of the poster. Publisher 2010’s PDF export is fast and excellent, and I still like using that. There are one or two other last minutes that I might tweak in Publisher 2010; fixing typos and the like.
But going so far backwards is pretty sad.
Related posts
No more slidesters, part 1: The wrong tool for the job
No more slidesters, part 2: Three Publisher tips
24 February 2011
17 February 2011
Learning from Superman
 Face front, True Believers! I am going to tell you about a time before there were comic stores. I know, it’s hard to imagine! But once, you had to scrounge through your local convenience stores and drug stores and check the spinner racks to find your favourite heroes. And because Mom and Pop who ran the shops didn’t read comics themselves, you couldn’t always count on the same same titles coming in from month to month.
Face front, True Believers! I am going to tell you about a time before there were comic stores. I know, it’s hard to imagine! But once, you had to scrounge through your local convenience stores and drug stores and check the spinner racks to find your favourite heroes. And because Mom and Pop who ran the shops didn’t read comics themselves, you couldn’t always count on the same same titles coming in from month to month.That’s right. No boxes. No pull files. No subscription services. No previews as to what the next issue would be. Just a bunch of comics in an unpredictable stack that you had to hunt through to find the good ones.
Comic book makers knew they were competing for attention. The old spinner racks held so many competing titles, and usually didn’t even show the entire cover!
Comic covers had to grab attention, just like a conference poster does. And one of the most important elements on that cover was a great logo – about the only thing that the publisher could count on being visible in the display rack.
Lettering maestro Todd Klein recently picked “Comics’s greatest logos.” He also does logo studies on his blog regularly (alphbetic compilation here). What are the characteristics of a great logo, and what lessons can be applied to posters?
Short
Comic logos are big, short, and bold. Klein wrote about The X-Men:
I think the ideal length for a good comics logo is one word from three to eight letters. One and two letter names tend to read as some kind of abbreviation or symbol rather than a title. Longer names can certainly work, but short ones can be larger and have more impact.
 Klein called “Action” in Action Comics “a gift to any designer: a short, punchy word that begins and ends with great diagonals that help express what the word says.”
Klein called “Action” in Action Comics “a gift to any designer: a short, punchy word that begins and ends with great diagonals that help express what the word says.”It’s rare to find a comic title as long winded as Here comes... Daredevil, the Man Without Fear! or Peter Parker, the Spectacular Spider-Man. And Klein notes that those sorts of taglines around the main character’s name were often hard to read, since the emphasis was always on the character name.
But the titles of conference posters tend to suffer from the usual academic problem of never using one word when four or five will do.
Shorten your title! Be ruthless in editing. Cut it to the fewest words you can.
Distinctive
Every comic logo tries to be instantly recognizable. You’d never mistake the organic, spooky look of The House of Mystery for the forward leaning The Flash.
This one is tricky for poster makers. While comics presumably could build a readership from month to month, conference posters are one shot affairs. Some ideas are to use a display type for the title, or to get some relevant pictures up in that top area that can act as an entry point.
Dressing
Dressing is the publisher, the price, that old “Approved by the Comics Code” stamp... This is one are that I do not recommend following comics’ lead. In some cases, these can be useful, but in many (most) cases, they just lead to visual confusion.
For poster makers, this means ditch the institutional logos around the title! And don’t feel the need to list the your complete mailing addresses, with postal code, and phone number, and fax number, and email addresses and web site URLs.
Related posts
Learning from Cosmo
Lessons from young readers
Don’t hold my hand
10 February 2011
Tone and personality
I’ve suggested before that you should limit your poster to two typefaces. Typographer Tim Brown would seem to agree. The most relevant stuff to posters starts about 7:37 and goes to about 13:00. Brown is not an energetic presenter, but there is good information there. I’ll sum up here if you only have a minute.
In his talk, he put it this way.
Body text sets the tone.
When considering body text, Brown advises using text that is as close to what will appear in the space as you possibly can. “Lorem ipsum” is good in a pinch, but the closer you can get to what you actually write, the better.
For instance, if there is some key word that repeats over and over, you might find that word looks better in some types than others. Key words with lots of descending letters (g, p, y), or technical one that incorporate numbers, might be particularly good ones to check.
If you don’t have the text of your own ready, use the text from related paper in your field, or an old paper of your own.
Headings, captions, and other markers give text personality.
You don’t want to go too wild with the main body of your poster, but you more freedom with headings. Here are a couple of examples (click to enlarge):
The colour of the heading was set to match a picture in the poster. The wide calligraphic curves were there just to be different.
I would never use a big slab type for the main body of a poster; this particular one doesn’t even have lower case! The colour and type selection here were more deliberate; this poster concerned beach ecology, so I wanted something that would evoke a feeling of sand. So I used that sandy brown and slightly imperfect type.
With headings, you can use those exotic display typefaces and colours without compromising the readability of the main text. That’s a place where you get to play!
In his talk, he put it this way.
Body text sets the tone.
When considering body text, Brown advises using text that is as close to what will appear in the space as you possibly can. “Lorem ipsum” is good in a pinch, but the closer you can get to what you actually write, the better.
For instance, if there is some key word that repeats over and over, you might find that word looks better in some types than others. Key words with lots of descending letters (g, p, y), or technical one that incorporate numbers, might be particularly good ones to check.
If you don’t have the text of your own ready, use the text from related paper in your field, or an old paper of your own.
Headings, captions, and other markers give text personality.
You don’t want to go too wild with the main body of your poster, but you more freedom with headings. Here are a couple of examples (click to enlarge):
The colour of the heading was set to match a picture in the poster. The wide calligraphic curves were there just to be different.
I would never use a big slab type for the main body of a poster; this particular one doesn’t even have lower case! The colour and type selection here were more deliberate; this poster concerned beach ecology, so I wanted something that would evoke a feeling of sand. So I used that sandy brown and slightly imperfect type.
With headings, you can use those exotic display typefaces and colours without compromising the readability of the main text. That’s a place where you get to play!
03 February 2011
Designing for deuteranopes
People tend to use red, green, and blue on white backgrounds, because those are simple colours that are dark enough to stand out. But that can be a problem for deuteranopes.
Deuteranopia is one form of colour blindness. About 7-8% of men are colour blind in one way or another, with red-green colour blindness of some form being the most common. Thus, chances are that at a reasonably sized conference, someone walking past your poster has issues distinguishing colours that most of us take for granted.
Andy Baio has a great post about reading graphics with his “broke-ass eyes,” as he put it. There are some great tips there.
Did you know that Photoshop has a colour-blind simulator? I didn’t.
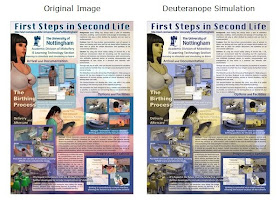
Even better, Andy points to Vischeck, an online colorblind simulator. I ran several posters that I had previously critiqued through the simulation. Luckily, most of them held up pretty well. Here are a couple of examples (click to enlarge).
The overall effect is much more monotone, but the poster is still quite legible overall.
This one has a more serious issue. The figure in the upper right corner might not interpreted properly by someone who is red-green colour blind.
If you want to use red and green to distinguish data on a graph, make sure that the data is distinguished by some other characteristic than just colour. Don’t use red and green circles; use red circles and green triangles. Don’t use red and and green lines; use a red solid line and a green dashed line.
And you can’t go wrong with good ol’ black text and lines on a white background.
I found that once I was reminded of how common colour blindness is, I became sensitized to it, and started noticing potential problems. A little planning can go a long way in making your posters legible for colour blind people.
Deuteranopia is one form of colour blindness. About 7-8% of men are colour blind in one way or another, with red-green colour blindness of some form being the most common. Thus, chances are that at a reasonably sized conference, someone walking past your poster has issues distinguishing colours that most of us take for granted.
Andy Baio has a great post about reading graphics with his “broke-ass eyes,” as he put it. There are some great tips there.
Did you know that Photoshop has a colour-blind simulator? I didn’t.
Even better, Andy points to Vischeck, an online colorblind simulator. I ran several posters that I had previously critiqued through the simulation. Luckily, most of them held up pretty well. Here are a couple of examples (click to enlarge).
The overall effect is much more monotone, but the poster is still quite legible overall.
This one has a more serious issue. The figure in the upper right corner might not interpreted properly by someone who is red-green colour blind.
If you want to use red and green to distinguish data on a graph, make sure that the data is distinguished by some other characteristic than just colour. Don’t use red and green circles; use red circles and green triangles. Don’t use red and and green lines; use a red solid line and a green dashed line.
And you can’t go wrong with good ol’ black text and lines on a white background.
I found that once I was reminded of how common colour blindness is, I became sensitized to it, and started noticing potential problems. A little planning can go a long way in making your posters legible for colour blind people.